How to Make an Image Transparent: Step-by-Step Guide for Beginners
Updated on September 26, 2025

Transparent backgrounds let your image or video subject sit cleanly on any surface - no white box, no messy edges. In this guide, you’ll remove backgrounds in a couple of clicks with Flixier’s browser-based editor, export clean PNG/WebP files, and (if you want) swap in a new background. Perfect for logos, product photos, and video overlays - no installs required.
Step-by-Step: How to make an image transparent with Flixier
Flixier’s background remover tool features a user-friendly interface in a browser-based platform, which simplifies the process of making any image or video background transparent.
If you're working on your video project or need a transparent image for your website, Flixier's features allow you to achieve professional results without installing complex software or a mobile app.
Step 1: Head to Flixier's Video Background Remover tool

Simply go to flixier.com and click the Start Editing button to launch the editor in your browser. No signup or download is required.
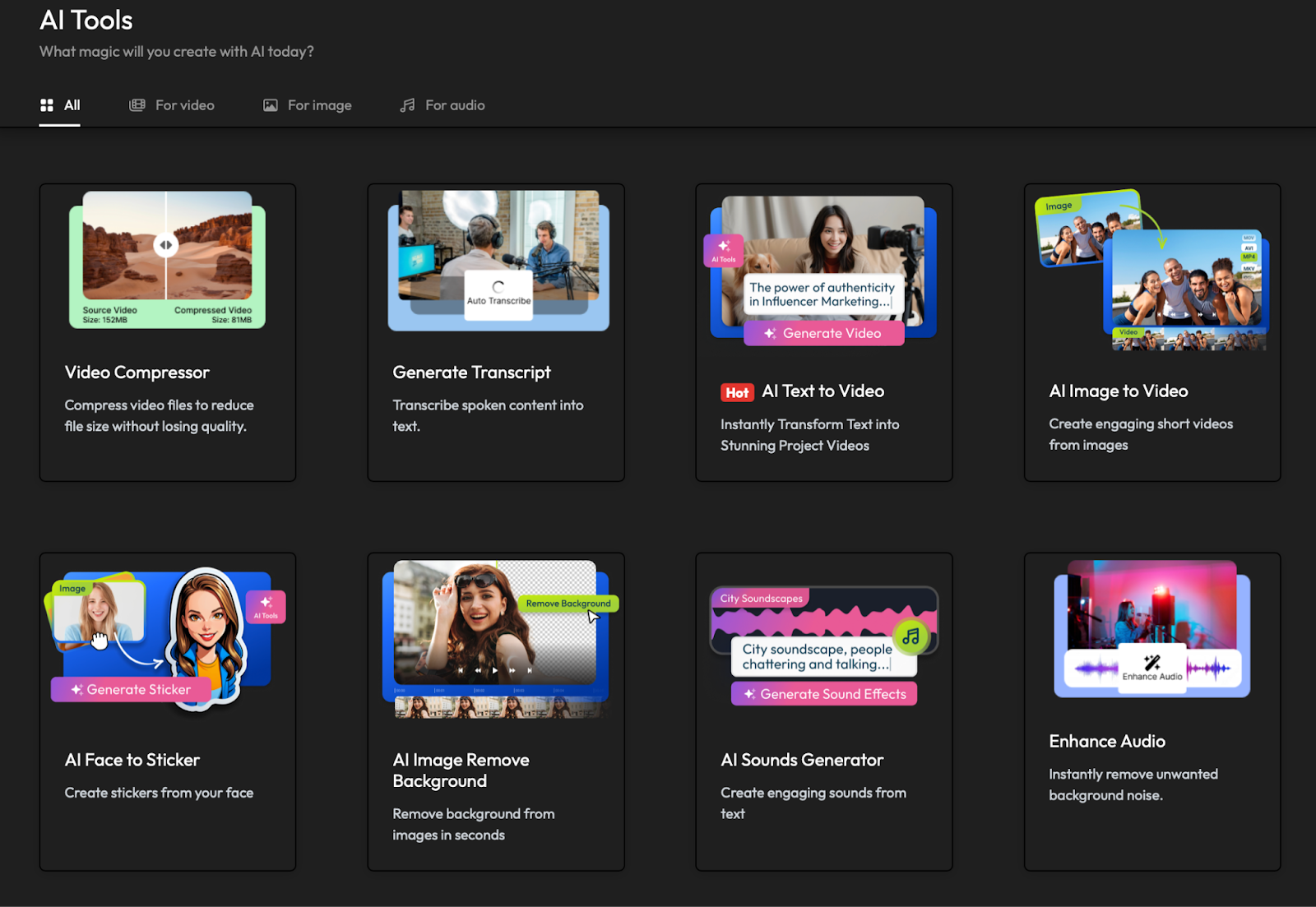
Click the AI Tools button on the left side and choose the AI Image Remove Background feature.
Step 2: Upload Your Image or Video

Simply drag and drop your file into the workspace.
You can import images and videos from your device, from cloud services like Google Drive, One Drive, or Dropbox, or record something live with your camera.
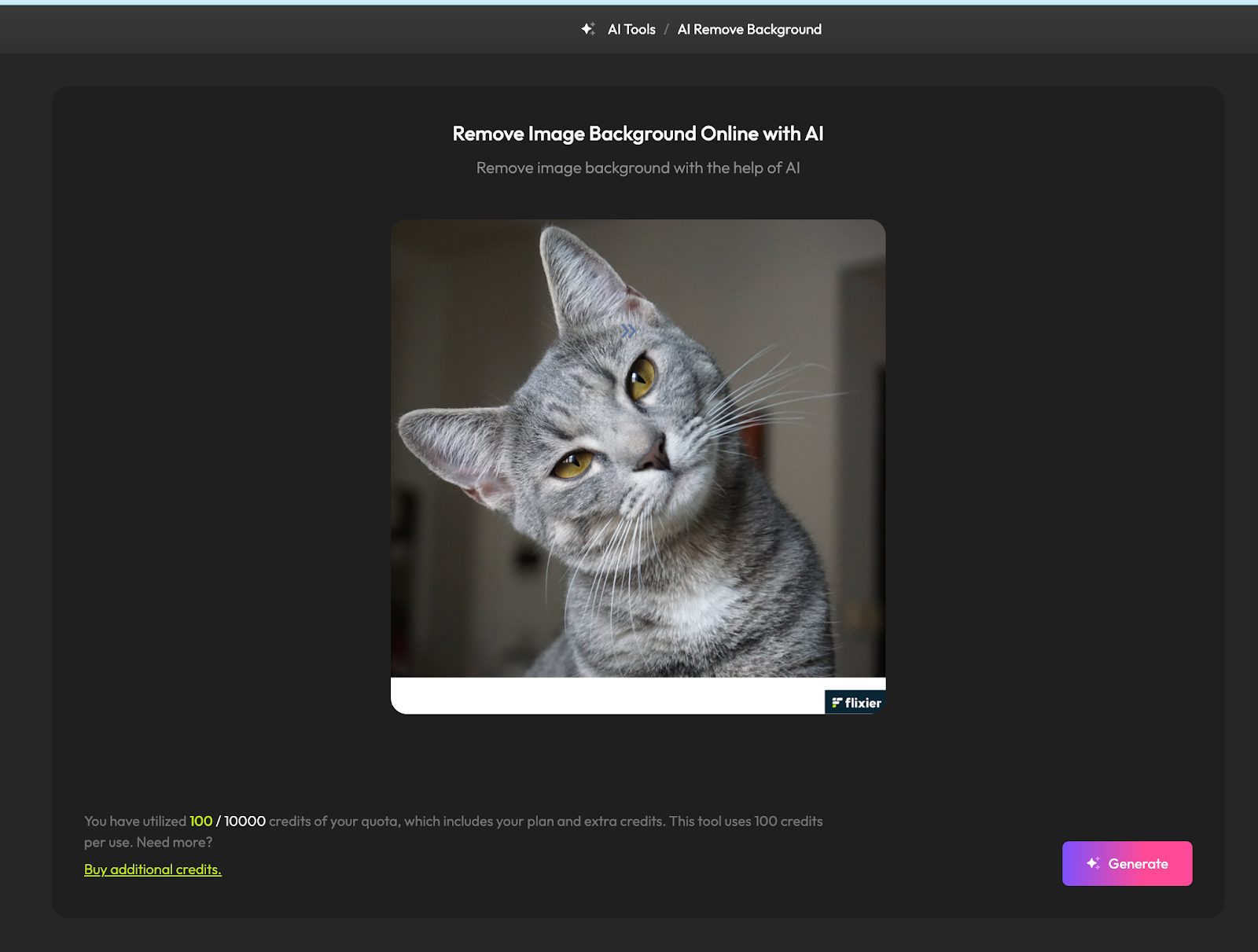
Step 3: Remove Background

Once you've uploaded your media file, tap the Generate button on the right, and your background will disappear like magic.
Now you can save your image with a transparent background as high-quality PNG on your device by clicking the Download button.
Step 4: Replace Background(optional)
Need a new background? Upload your new image into Flixier's online editor or choose from its extensive stock library. Then, drag your selected image to the timeline and position it behind your subject.
Add final touches with motion titles, stickers, filters, or overlays. When ready, click the Export button to save it on your device.
With just one click, you've made your image or video look professional with zero design headaches.
Tools you can use to make images transparent
Online tools
For quick edits, online tools are the best bet. There are no downloads, installs, or restrictions on your device. Plus, you can access them from any device with an internet connection and a modern browser.
- Flixier is a full-featured online video editor that also offers image editing capabilities. If you need to remove a background from a picture or video, this is your go-to tool without compromising on quality.
- Canva is well known for its intuitive interface and useful transparent background feature. Most creators use it to create logos, social media graphics, or presentations. Removing backgrounds is a one-click task.
Whether for professional or personal use, these tools provide an intuitive interface and real-time previews, making them efficient for any project where you need to make the background of a picture transparent.
Desktop software
If you're looking for more control and advanced features, desktop software offers comprehensive tools for creating transparent pictures.
- Adobe Photoshop is the industry standard for image editing. It features a suite of background removal tools, such as the Magic Wand, Lasso, and Select Subject tools. It's suitable for detailed design work or complex images.
- GIMP(GNU Image Manipulation Program) is a free and also open-source alternative to Photoshop with features for background removal and image editing. For those who need powerful tools without the cost, this is the best option.
- PhotoDirectors combines AI-powered background removal with editing tools; it's an all-in-one solution for beginners and experienced editors.
- PhotoWorks is designed for Windows users. It features an intuitive interface with effective background removal tools.
Mobile apps
Sometimes, we just don't have the luxury of time to sit at our computers to tweak an image. If you're editing on the go, there are several mobile apps that provide powerful background removal features:
- PhotoDirector combines AI-powered tools for background removal. It works on both Android and iOS. This app is perfect for social media content or e-commerce product shots, from overlays to stickers and animation tools.
- Pixelcut is a favorite among small business owners and online sellers. This app is specially designed for product photos. It is super easy to remove the background or create transparent PNGs for online listings, social media, and promotional graphics.
- PicsArt is packed with creative tools that allow you to go beyond basic background removal. You can add stickers, blend layers, create funny memes, and so much more. All that with support for transparency.
File Formats That Support Transparency
Not every image format plays nice with transparency, and picking the wrong one can ruin your design. So, here are the most common image formats that you should be using or avoiding.:
- PNG is the best choice for logos, product cutouts, and UI elements. IT can support full alpha transparency with clean edges and easily blend with any background.
- WebP is Google's answer to modern web images. Smaller file sizes, fast-loading, and supports transparency. Perfect when you want your website to load faster while still looking sharp.
- JPG doesn't support transparency. When you go and save an image with a transparent background as a JPG, it will automatically fill the space with white or black.
- GIF technically supports transparency, but in a very limited way. It can either show a pixel or make it 100% transparent, with no in-between, and only 256 colors.
So, use WebP if you want performance, avoid JPG for anything that has to do with transparency, and go for GIF if you're stuck in the '90s.
Where Transparent Backgrounds Really Shine
- Branding & Designing Logos - A transparent logo is a must for websites, merch, or watermarks. That white box on a dark header? Amateur hour.
- E-commerce Product Photos - Background-free shots make products pop. Plus, Amazon and Shopify require them.
- Social Media Content - Blended text, shapes, and overlays are what keep viewers' eyes glued to your content.
- Video Editing - Adding your logo, animated text, or other graphics elements on top of your footage without blocking your content? Transparency is a lifesaver in these types of situations.
- Website Design & Presentations - From UI icons to slides, all need to look seamless across any background color. Plus, a transparent photo keeps the entire design clean and easy to follow.
- Print & Merch Mockups - T-shirts, mugs, packaging, transparent elements keep your entire design versatile and ready to go on any surface. It will seamlessly blend into the curves or shadows of any product.
Once you use transparent images, you'll wonder how you ever lived without them. It's that behind-the-scenes trick that takes your work from basic to pro.
The tips & tricks section to avoid rookie mistakes
You've got the tools, and you've nailed the steps. It's time to talk about those little details that can make or break your transparent image game. These will get you the best results no matter what type of project you are working on.
Never Save Your Image as JPG
We will say it again: JPG does NOT support transparency. It's one of the most common mistakes beginners make. You've worked hard to remove every single part of your background...then save it as JPG. All you did was have your image with a black or white background.
You should save it as:
- PNG(best for those static images)
- WebP(suitable for web performance)
- GIF(if you need simple transparency and animation)
- SVG(ideal for logos or vector graphics that need to scale)
It really doesn't matter if your image looks fine in the editor. If the file type is wrong, it's all for nothing.
Use it with Caution in Your Video Projects
Of course, transparent images are cool for video overlays. Those watermarks, logos, and animated stickers just make the design much more professional. But keep in mind:
- Resolution matters - Is your PNG image high enough in resolution for your video? If all you have is a blurry logo over your footage, you might as well skip it.
- Motion tracking helps big time - Imagine your logo or graphic move with your footage. Some editors, like Flixier, allow you to track motion to make overlays dynamic.
Double-check Compatibility on All Devices
Not all platforms render transparent images the same way. So, you should check how it looks on various screen sizes, in different apps, or across browsers. WebP is great for web use, but for apps or responsive designs, SVG is a better option.
Design and Layer Strategically
Transparency opens doors for layering visuals like a pro. But do you know when to stop? When not make it chaotic or unclear?
- Use contrast wisely, never layer light transparent text over a light image. That's a headache for the eyes.
- Use shadows or strokes on transparent objects to make them stand out.
- Mix transparency with blurring or gradients for more depth but without clutter.
Always Have a Backup
Before starting to apply layers or exporting, save a copy of your file just in case you need to tweak transparency later or make any other changes.
Make Transparency Work for You
Whether you're designing your logo, editing a video for YouTube, building a new website, or just making your next viral meme, transparency gives you flexibility and control over the overall look and feel of your content.
With tools like Flixier or Photoshop, it's easier to strip away distracting backgrounds but remember the rules: use the right formats, check your exports and keep file source handy.
The best part is that you don't need any design skills to do it. You only need the right tools and a little creativity.
Andreea is always ready to take you through the latest news, tips, and guidelines on video editing. A consumer of too much (latest) information and a notorious overthinker, she's a wearer of many hats and a master of some.

Frequently
Asked
Questions
Can I make a transparent image without Photoshop?
Why does my image still have a white/back background after I remove it?
What is the best file format for transparent logos?
Is background removal always accurate with AI tools?
What are UGC Videos: Benefits, Types, and Examples
Brands using customer-created videos see 29 % higher conversion rates than those sticking with traditional marketing. What makes UGC so powerful? It's simple: we trust real people using products in their actual lives more than any scripted testimonial.
ChatGPT Prompts for Photo Editing
Want to edit photos with ChatGPT? Get a list of effective prompts to change backgrounds, remove objects, and apply artistic styles without unwanted changes.
Best 4 Tools to Remove Red Eye from Photos
Tired of creepy red eyes ruining your best photos? Learn why that happens, how to avoid it, and the best apps and DIY hacks to fix red-eye fast -- no pro skills needed.
Ultimate Guide to 15 Types of Editing Transitions
Explore 15 essential video transitions and see how each one can take your storytelling to the next level. From tips on when to use them to practical examples, our guide covers it all.