Announcements
Find out about our latest product changes as we continue improving Flixier to enable your team to make amazing videos
Important Bug Fixes
improvement
Hey everyone, quick update fixing a few annoying bugs:
Bug Fix: sometimes a transition was added when aligning two clips one after the other
Bug Fix: sometimes transition didn't get added when it should
Bug Fix: colour pickers were not positioned correctly, not entirely visible at all times.
Bug Fix: track mute didn't work when adding an item after muting the track.
1.27.17 - Project History
Go back in time!
Ever wished to check previous versions of your project and see if the changes you've made actually made a difference?
You can do that now with Flixier in a few clicks. Even more you can also restore an older version of a project and continue working on it if you decide it showed better promise of something great.
1.27.16 - Create faster with BrandKit
ANNOUNCEMENT 🎈🎉🥳
Hello everyone!
We are extremely happy to announce our new BrandKit feature.
You can now go in your dashboard and you will find a new BrandKit tab. When you click it you will go into a new section where you can set custom colours and fonts and then use them all over Flixier to easily create content that fits with your brand.

Keep making great content!
1.27.15 - 10th of February
ANNOUNCEMENT 🎈🎉🥳
Improved Timeline features
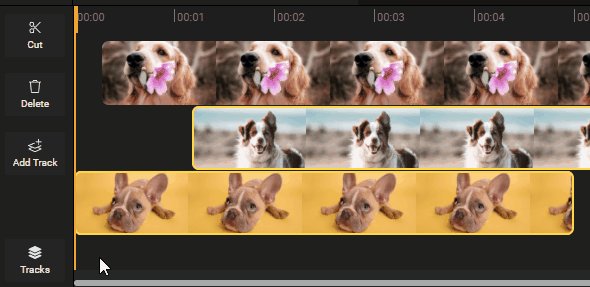
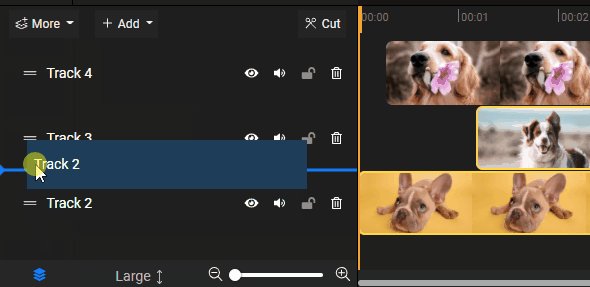
Our timeline is now more intuitive to use, if you didn't do this already go ahead and click the Tracks button on the lower left side of the screen to checkout the changes.
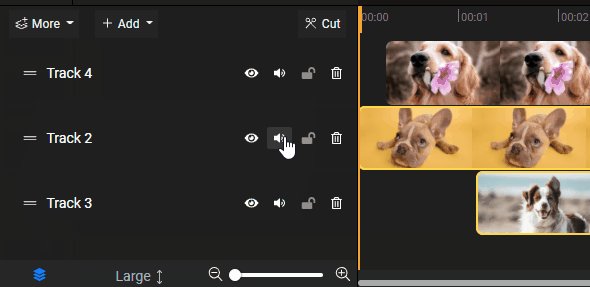
Each Track now has a handle you can use to drag and re-organize tracks and you can also mute an entire audio track.
Adding media to an empty timeline is now easier too, thanks to a new timeline detection system.
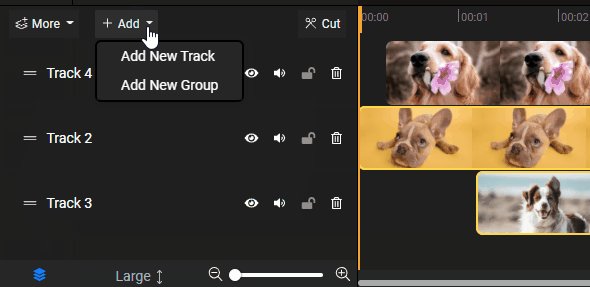
Adding a new Track or Group is also more intuitive, just click the "+Add" button and pick your choice.

1.27.14 - 30th of January
ANNOUNCEMENT 🎈🎉🥳
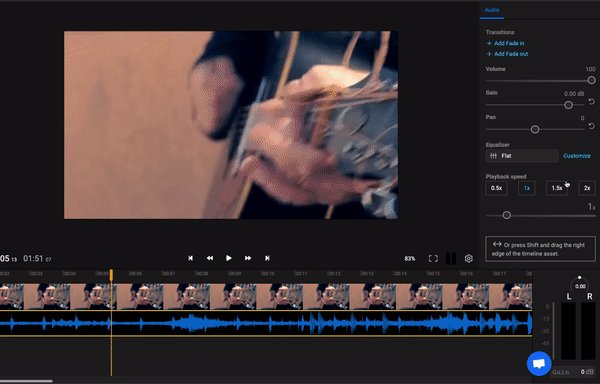
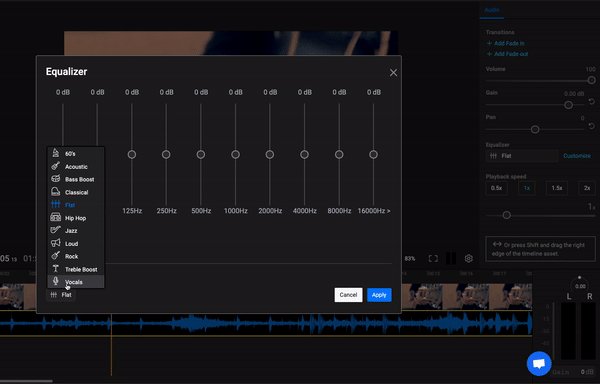
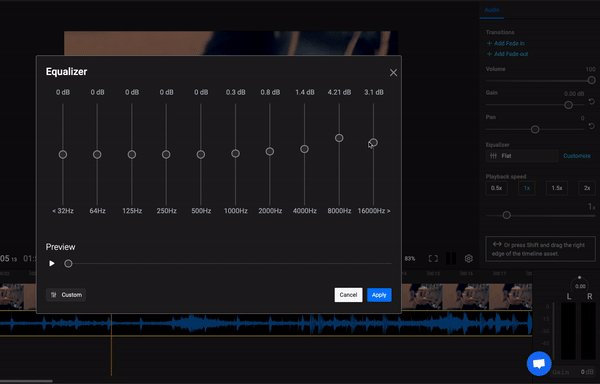
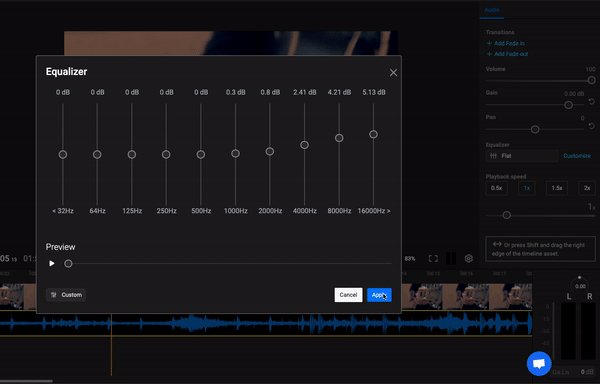
Audio Equalizer (EQ)
Hello content creators! We are supper happy to announce our brand new Audio Equalizer. You can now easily tune and improve your audio with ready to use presets in the Equalizer dropdown list, including 60's, Acoustic, Bass Boost, Hip Hop, Jazz, Loud, Rock, Treble Boost, Vocals, and Custom.
If you feel adventurous go ahead and click the Customize button and access the Custom Equalizer options to further adjust the gain by dragging the sliders up or down.
Check it out by clicking on an audio clip in the timeline and look for Equalizer under the Audio properties in the Inspector.

Improvements
You can now mute the entire track
1.27.13 - 21st of January
ANNOUNCEMENT 🎈🎉🥳
Audio Gain and Pan
You can now increase the volume of your audio in Flixier by using our new Gain feature. Even more, you can check your audio levels with our brand new volume meter. Click on the little volume meter under the video preview to open an expanded version for a better view.

Improvements
Showing thumbnails for Twitch Imports
Fixes
Fixed an issue where an an error was shown in the timeline when moving text or motion graphics.
1.26.13 - 24th of December
BIG ANNOUNCEMENT 🎈🎉🥳
Screen and Webcam recording
We are excited to announce that you can now record your screen and webcam at the same time. We are sure this will make your life a little easier while creating tutorials, online courses, trainings and many more.
Merry Christmas and a Happy New Year everyone!!! 🎉🍾🥂

1.26.12 - 4th of December 2020
BIG ANNOUNCEMENTS 🎈🎉🥳
KEYFRAMES
You can now dynamically move and scale elements in your video with just a few clicks. Check it out by clicking on a clip in the timeline and look for Keyframes under the Clip properties in the Inspector

Choose Webcam Sources
You can now choose the source you want to record with if you have multiple cameras connected to your computer.
More Publish Details
When Publishing a project to external sources fails, you will get a notification telling you the reason for the failure so you know how you can fix it.
Improved experience when creating new projects
When creating a new project 3 tracks will be added by default to make it easier for you create more complex compositions.
IMPROVEMENTS
- The Camera, Microphone and Screen Record options now have their separate section.
Fixes
- Fixed an error when sometimes during export you would get an "app_id is missing" message.
- Improved track width calculation for better scrolling and zooming.
- Fixed navigation to empty projects.
- Sometimes shapes remained sticked to the mouse cursor above canvas.
1.26.11 - 13th of November 2020
Big announcements 🎈🎉🥳
In-between transitions - They are finally here!!! You can now overlap two clips in the timeline and this will result in an in-between transition that you can change by clicking on it.

Loom Integration - We are happy to announce that you can now copy-paste a Loom link in Flixier and get the video imported straight away.

Help Menu - we added a new way to get centralized access to all the help you need to master Flixier.

Fixes
Fixed an issue where the Undo shortcut wouldn't work on international keyboard layouts (I.E. German, French, Italian)
Fixed an issue where sometimes projects or media would mistakenly appear in a folder for a brief time.
Improvements
Improved the search function to provide better results.
1.26.10 - 5th of November 2020
Announcement 🎈🥳
Rewards for sharing Flixier 🎉🚀 - you can now get extra storage and publish time if you refer new users to Flixier. More details here.
Mask Filters 🔳 - you can now pixelate and blur an area of your video.

Fixes ⚙
Fixed an issue that caused some objects to flicker.
Fixed an issue that sometimes caused timeline sprites to not work before scrolling.
Fixed an issue with search and filters in the library.
Fixed an issue that crashed Ripple Split if you kept holding 'shift' but moved the Playhead after an initial split.
Improvements 🛠
The YouTube video title is now required and we added the project name as the default one.
Re-generated Sprites and Thumbnails for all imported external assets that sometimes didn't work correctly.
